Dans le contexte de l'enseignement supérieur, nous devons souvent travailler dans le cadre de contraintes existantes.
De nombreuses institutions ont un modèle de site web standardisé qui vous limite à certains types de contenu avec un aspect particulier. Il peut même dicter les éléments de menu qui apparaissent dans la navigation ou les types de contenu que vous pouvez utiliser en première page. Même si vous êtes autorisé à créer un site web à partir de zéro, vous devrez souvent suivre un guide de style, attendre un certain temps pour obtenir une approbation et un budget.
Bien sûr, il y a de grands avantages à avoir ces limitations, notamment une expérience cohérente entre les sites pour les utilisateurs finaux, le soutien d'une équipe web centrale et une normalisation qui améliore l'accessibilité et le référencement (SEO).
Néanmoins, vous pourriez vous sentir "coincé" en utilisant un CMS pré-sélectionné qui est relativement restreint en termes de fonctionnalités et de personnalisation.
Heureusement, il existe des moyens de travailler de manière plus efficace et créative au sein des limitations de votre CMS. Voici six conseils pour faire briller le contenu de votre site web, quelles que soient les contraintes et les directives en place au sein de votre établissement d'enseignement supérieur.
1. Expérimentez avec Divers Composants
De nombreux CMS vous offrent une série de blocs de construction, également appelés composants, modules ou paragraphes. Vous pouvez les utiliser pour créer des pages visuellement attrayantes dans différents styles et mises en page.
Ces blocs ne sont pas toujours disponibles sur chaque page de votre site web. Familiarisez-vous avec votre CMS et découvrez quelles sont les pages les plus flexibles. Recherchez un type de page appelé "page d'atterrissage" ou simplement "page" et examinez les options disponibles.
Sur WordPress, vous pouvez assembler des pages à partir d'éléments plus petits en utilisant des outils tels que Gutenberg ou Elementor. Sur Drupal, vous pouvez faire glisser des paragraphes vers le haut et vers le bas de la page et leur appliquer différentes options de style.
Je vous recommande d'expérimenter avec une page de test composée de différents composants. Essayez ceux que vous n'avez jamais utilisés auparavant et voyez ce que font toutes les différentes options de style. Mélangez des images, des vidéos et d'autres médias pour voir ce qui rend le mieux sur la page. Continuez à expérimenter jusqu'à ce que vous trouviez le bon équilibre entre le texte et le contenu visuel.
2. Tirez davantage parti de votre éditeur WYSIWYG
Si vous n'avez pas les types de composants décrits ci-dessus, ou s'ils ne sont pas disponibles pour une partie du contenu que vous souhaitez créer, il se peut que vous deviez faire preuve de créativité dans la manière dont vous utilisez votre éditeur WYSIWYG.
Un éditeur WYSIWYG est l'interface que vous utilisez pour rédiger du texte long sur un site web. Il comporte généralement des outils pour créer des titres, intégrer des médias et changer le style de votre contenu. Vous l'avez peut-être utilisé par le passé pour ajouter un lien ou télécharger une image, mais il y a probablement certaines fonctionnalités que vous n'avez pas encore découvertes.
Par exemple :
- Utilisez différents niveaux de titres pour faciliter la lecture en diagonale du contenu.
- Divisez de grandes sections de texte en listes à puces ou numérotées.
- Ajoutez des légendes lors de l'intégration d'images.
- Essayez différents styles de texte, tailles ou couleurs pour créer des encadrés accrocheurs (n'oubliez pas de respecter les directives de votre marque et les normes d'accessibilité).
Découvrez comment étendre les fonctionnalités d'édition de contenu dans Drupal 10 avec les modules CKEditor 5.
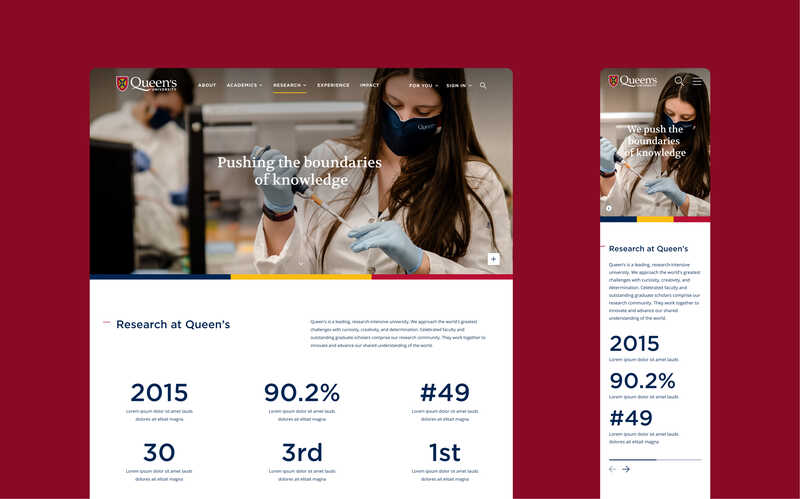
Besoin d'inspiration ? Découvrez le style épuré mais accrocheur que nous avons utilisé pour le contenu du site web de l'université Queen's.

L'utilisation d'une police de grande taille peut vous aider à créer des statistiques attrayantes. Illustration : Site web de l'université Queen's
3. Optimisez vos appels à l'action pour augmenter l'engagement
Trop d'appels à l'action (CTA) peuvent submerger votre public et le désorienter quant à la marche à suivre. Vous pouvez influencer le comportement de l'utilisateur de manière plus efficace avec moins de CTA, plus clairs et plus cohérents.
Par exemple, sur certaines pages, il peut être approprié de proposer seulement un ou deux choix d'action différents. De plus, il est utile de placer le CTA au même endroit sur chaque page, afin que les utilisateurs apprennent où le trouver.
Un exemple de ce concept en action peut être trouvé sur le site web de Princeton International. Le bouton d'appel à l'action pour découvrir les opportunités de financement se trouve dans le coin inférieur droit à la fois de la page générale de présentation et de la page dédiée au financement des activités internationales. Avoir le lien vers les financements au même endroit sur différentes pages aide les étudiants à savoir où le trouver. Cela peut à son tour rassurer les étudiants s'ils hésitent à participer à un échange en raison des coûts.
Certains CMS sont équipés d'outils qui facilitent la création de CTA cohérents en termes de style. Par exemple, il peut y avoir une option pour intégrer un CTA dans l'éditeur ou créer un composant CTA. Si vous n'avez pas accès à ces outils, vous devrez peut-être créer des CTA avec un lien HTML standard. Dans ce cas, essayez d'utiliser des termes et des emplacements cohérents de page en page. Gardez à l'esprit que le texte lié doit être descriptif, par exemple, "Contactez-nous" ou "Voir nos projets". Évitez les textes de lien génériques tels que "cliquez ici".
4. Simulez jusqu'à réussir
Dans un monde idéal, votre CMS pourrait vous permettre de créer des types de contenu spéciaux pour mettre en avant des programmes, des témoignages, des biographies de professeurs, des recherches, etc. Cependant, dans la réalité, vous pourriez n'avoir accès qu'à la création de nouvelles, d'événements et de pages régulières.
Pour contourner cela, je recommande de créer une norme au sein de votre site web pour la création de différents types de contenu. Une sorte de modèle non officiel, si vous voulez. Vous pourriez commencer par une documentation simple qui explique comment créer une page de programme et qui définit les normes pour l'apparence des images, les détails du programme à inclure et les paramètres de longueur. Il est également utile d'inclure des directives sur le ton à adopter et votre public cible.
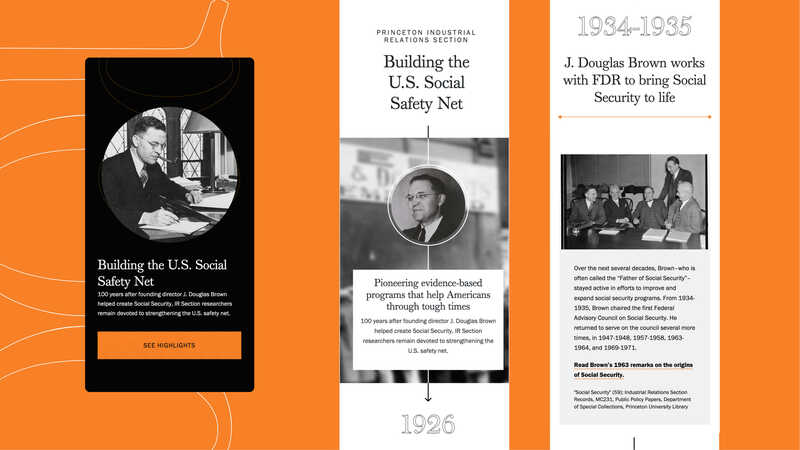
Découvrez notre travail avec la section des relations industrielles de l'université de Princeton. Bien que vous ne puissiez pas créer la même fonctionnalité en utilisant un CMS verrouillé, prenez note du message et de l'imagerie uniques que nous avons utilisés pour créer une vitrine spéciale des 100 ans d'histoire de la section.

Les images en niveaux de gris confèrent un air de sophistication et d'histoire. Illustration : Microsite de l'IRS de l'université de Princeton
5. Créez votre propre gestion de contenu
En parlant de normes numériques, la gouvernance du contenu est souvent absente d'un modèle de site web. Cela peut entraîner des problèmes d'approbation et de contenu obsolète.
Créez vos propres directives simples pour aider votre département à maintenir un contenu frais et sur la bonne voie. Cela devrait inclure les détails suivants :
- Qui est responsable de quoi
- Les pages clés et quand elles doivent être révisées
- Votre public principal
- Les appels à l'action clés
Un audit de contenu constitue une bonne base pour un solide plan de gouvernance du contenu. Récemment, nous avons réalisé un audit de contenu pour l'Université de Guelph-Humber, où nous avons évalué les parcours en ligne de trois groupes clés de publics : les étudiants actuels, les futurs étudiants et les futurs enseignants. Les résultats ont fourni une feuille de route claire pour améliorer l'expérience utilisateur.
6. Utilisez un guide de style pour créer une sous-marque
Un modèle institutionnel global est essentiel pour garantir la cohérence de la marque. Cependant, votre département, votre faculté ou votre sous-organisation pourrait bénéficier d'une sous-marque qui reflète son unicité. Par exemple, la bibliothèque, les relations avec les anciens élèves ou le département des sports d'une institution auront probablement des objectifs spécifiques qui ne sont pas partagés par l'institution principale. Une solution consiste à créer une sous-marque en sélectionnant les éléments du guide de style de la marque globale qui résonnent le mieux avec votre public cible.
Le ton de voix et les images sont un excellent point de départ. Pensez à élaborer des directives sur la manière d'écrire et de sélectionner des images de manière à communiquer votre message distinct et à résonner avec votre public. Fournissez de nombreux exemples ainsi que des "à faire" et des "à ne pas faire". De plus, envisagez d'utiliser un outil d'IA tel que ChatGPT pour avoir une idée des images et du ton qui conviendraient le mieux à votre sous-marque.
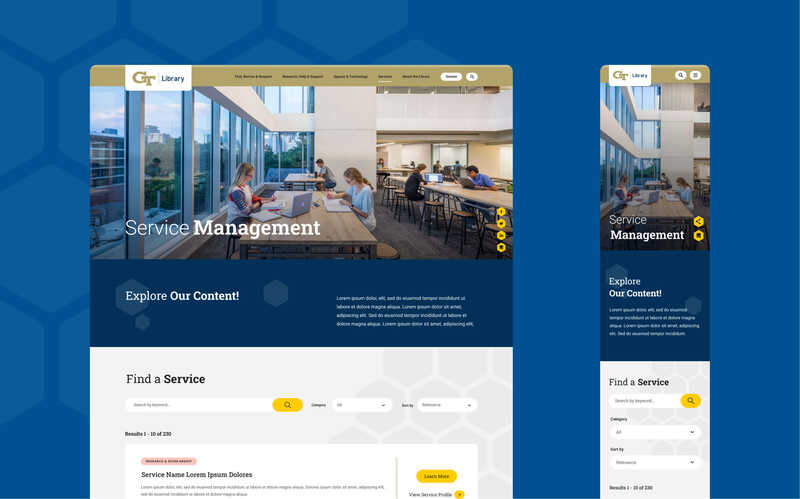
Découvrez notre travail sur le site web de la bibliothèque de Georgia Tech, qui utilise des photographies mettant en valeur l'architecture et les installations modernes de la bibliothèque.

La photographie peut communiquer votre marque distinctive. Illustration : Georgia Tech Library website