Overview
Evolving Web redesigned the Princeton School of Public and International Affairs (SPIA) website to highlight both the international reach of the school and the pragmatic nature of its curriculum and programs. Our work included creating clearer pathways to programs and admissions, revitalizing the School's digital identity in a way that would bring the stories of students and faculty to life, highlighting the research that comes out of the school, and emphasizing the relevance of the institution's work for policymakers. We also moved the website to Drupal 9 and subsequently Drupal 10, and upgraded its integrations with the Princeton University ecosystem.

About the Client
The Princeton School of Public and International Affairs is a renowned institution for graduate and undergraduate studies. It boasts not just a prestigious name, but also an impressive list of alumni, faculty and guest speakers who attract a highly ambitious student body across a broad range of disciplines.
What brings them together at Princeton is their shared dedication to using their domain-specific knowledge and research for the public good. The SPIA curriculum turns students into leaders and changemakers.
Goals
The project's main goal was to revitalize the School's web platform and digital identity in a way that would bring the stories of students and faculty to life, highlight the research that comes out of the school, and emphasize the relevance of the institution's work for both policymakers and potential students. We were tasked with better prioritizing and contextualizing content to make the website more compelling while improving the overall experience.
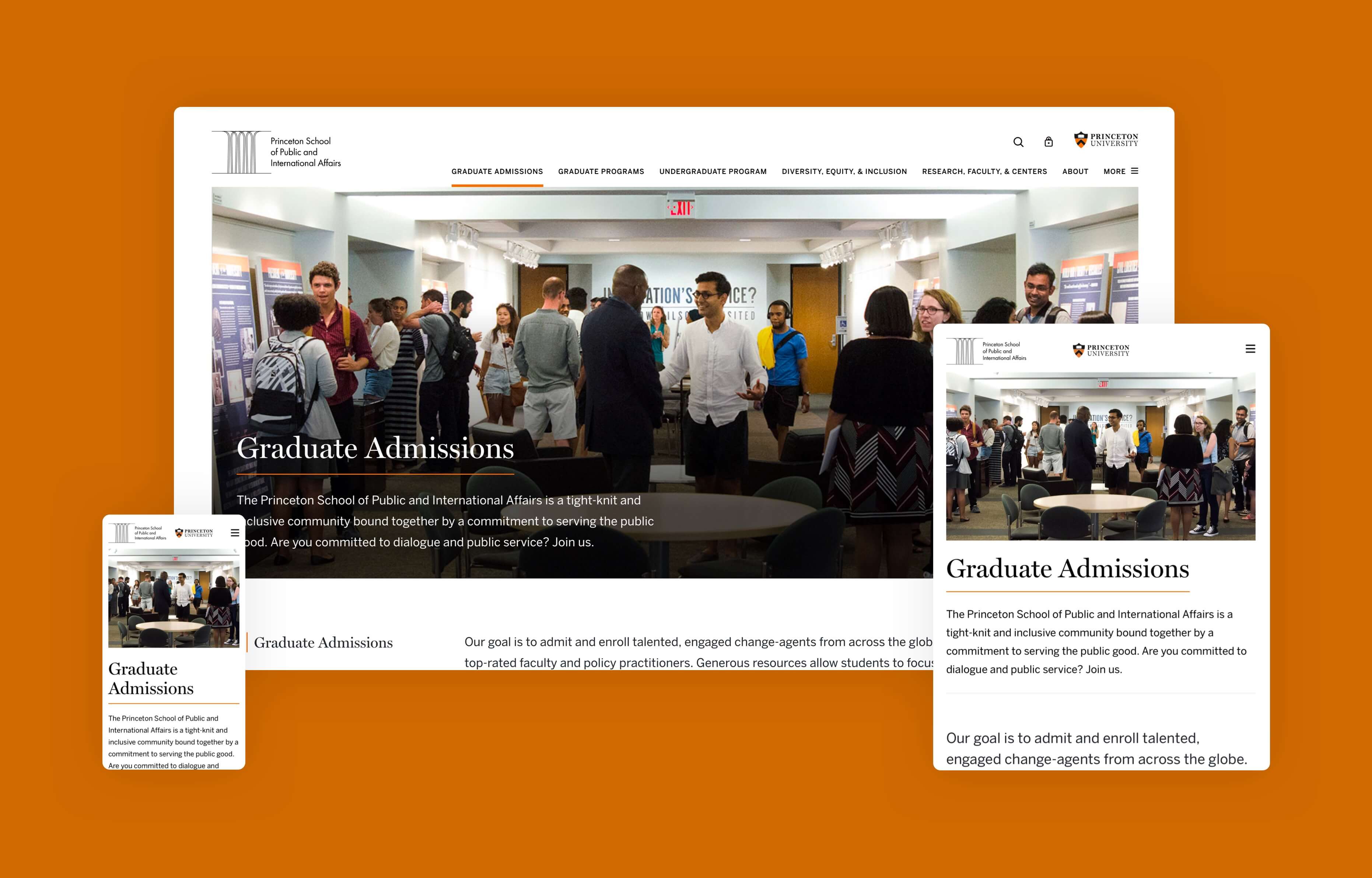
We also wanted to modernize the site's look and feel, balancing the School's individual character with the overarching Princeton University identity. Our design process aimed to emphasize the international reach of thought leadership generated within SPIA in addition to communicating the institution's strong commitment to diversity and inclusion.

Solution
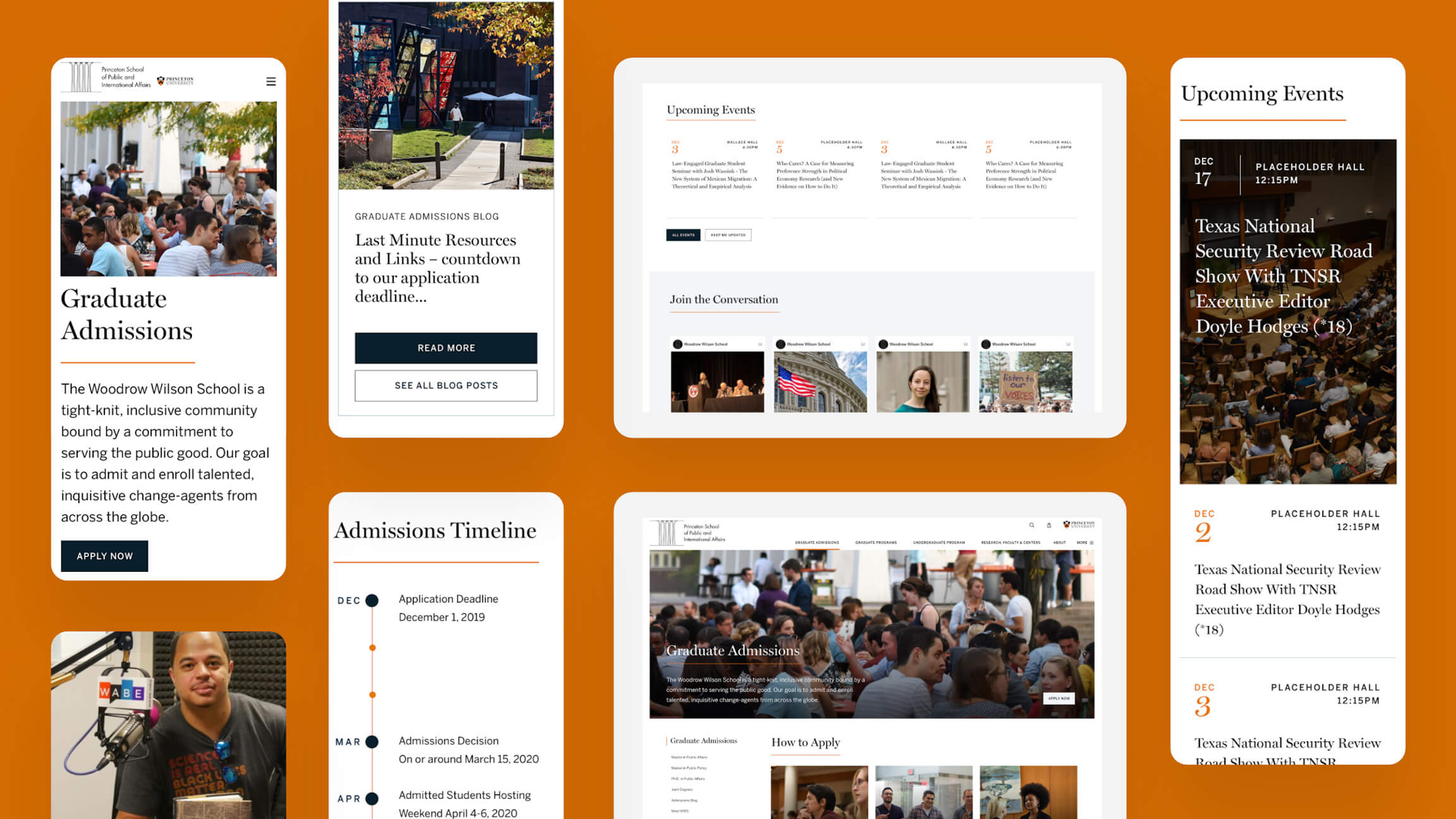
For most faculty members and potential students, the SPIA website is the first point of contact with the School. Our team prioritized these audiences to create a more engaging and externally focused design. We created a new website flexible enough to accommodate the broad range of messages the School might wish to share with its global community.
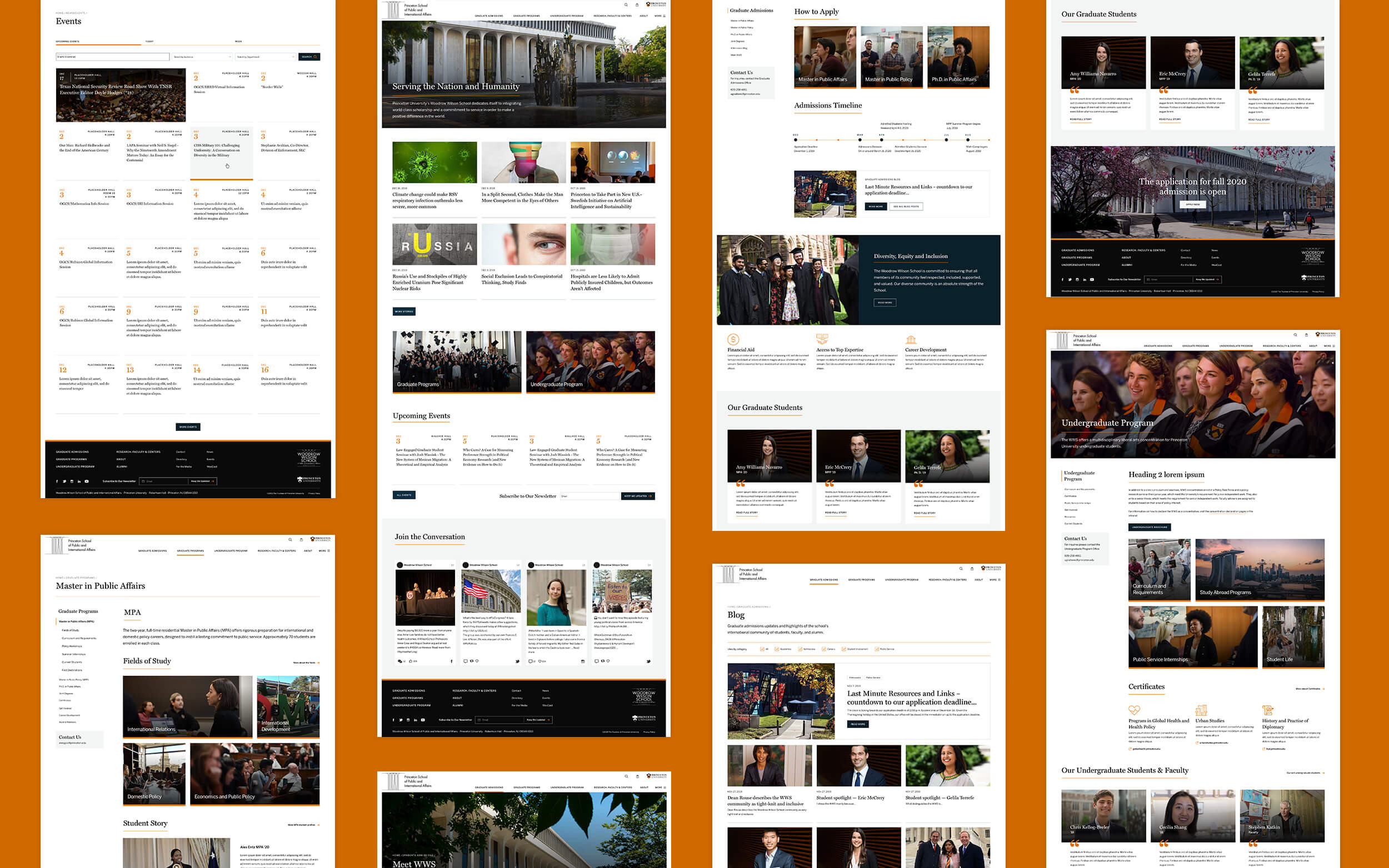
The website showcases the breadth of SPIA's research activity and internal expertise, putting forward information that can be used to generate new ideas and perspectives on policymaking at the national and international level. It acts as a knowledge base with the power to inspire and challenge visitors in their thinking about public and international affairs.
Our work included:
- Complete redesign using design patterns
- A visual identity that aligns with the Princeton University brand guidelines
- New information architecture, designed around the needs of potential students and policymakers
- User-centric experience and content strategy
- Managing input from multiple academic and administrative stakeholders
- Flexible page-building tools for content editors
- Migration of content from Drupal 7 to Drupal 8/9
- Integration with Princeton University's single sign-on solution and centralized events calendar (Timeline)
- Integration with Kaltura (video) and Soundcloud (podcasts) for embedding media assets
- Unified integration with social media using a social wall (integrated with Juicer)
- Compliance with WCAG AA guidelines
- Deployment on Acquia Cloud

Results
The new visual identity enables the application of consistent design patterns across the content of the entire website. Content editors now have the freedom and tools available to independently create much more engaging pages that integrate harmoniously with the site's overall design.
They can also easily ensure that all published content meets WCAG AA accessibility standards. The new website now integrates with Princeton's single sign-on system and its event calendar, reducing duplicate logins and duplicate content entry.