Own Your
Digital Presence
Grow, adapt and thrive
in the ever-changing digital
landscape
![]()
STRATEGIC
Your Story
Defining your unique brand voice so your message makes an impact.
![]()
EMPOWERING
Your Platform
Designing a digital space that scales as you grow.
![]()
ADAPTABLE
Your Future
Delivering powerful platforms with your long-term vision in mind.
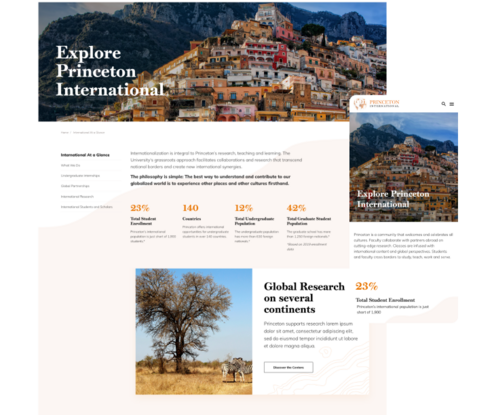
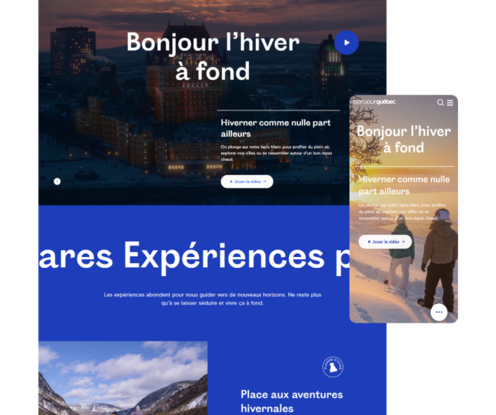
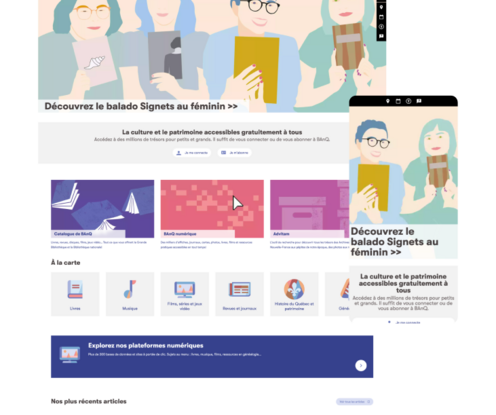
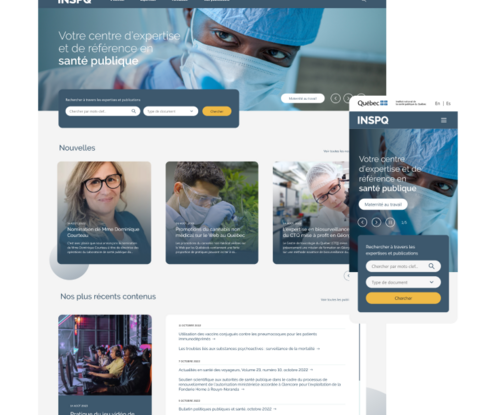
SELECT PARTNERS
Our clients exist to make an impact.
We exist to help them do just that.
Image
Image
Image
Image
Image
Image
Image
Image
Ready to talk?
Let's Chat
Let's Chat
FROM THE BLOG
SUBSCRIBE
Sign up for tutorials, best practices and insights