Updated September 10, 2020
In a hyper-visual world, where images and visual cues like colour are used to represent brands, elicit emotion in consumers and create strong psychological cues, it can be easy to forget that not every user is able to see clearly.
This is why it’s important to ensure that the thoughts and messages those visual cues communicate are still being accurately conveyed to users with visual impairments.
One important way to do this is to make sure the semantic text of the website communicates the same tone and evokes the same message that the graphics and visual cues do. A second, equally important way is to ensure that any messages contained within images are clearly communicated to users who are visually impaired.
📖 Read next: 7 Design Considerations for Accessibility
What is Alt Text?
Alt text is a piece of descriptive text that accompanies images on a web page. This content is part of the image’s metadata and enables users to access the information an image contains via alternate methods such as screen readers.
Alt text is also widely used by search engines (think Google Image Search), so writing thoughtful descriptions will not only help accessibility, but it will also drive traffic to your site.
How and When to Use Alt Text
Even your company logo in the top-left corner should have an alt text to signal to users where they are. Since the alt text is potentially going to be read aloud by a screen reader, be as succinct as possible and avoid numbers or symbols.
A common mistake is to forget that the screen reader will already indicate that something is an image, so just write ‘duck playing soccer’ instead of ‘image of a duck playing soccer’. There’s a general guideline that each alt text should be less than 140 characters, so save the extra info for a caption, or a link to another site.
Different types of images serve different purposes on your site, and each requires a slightly different approach to alt text.
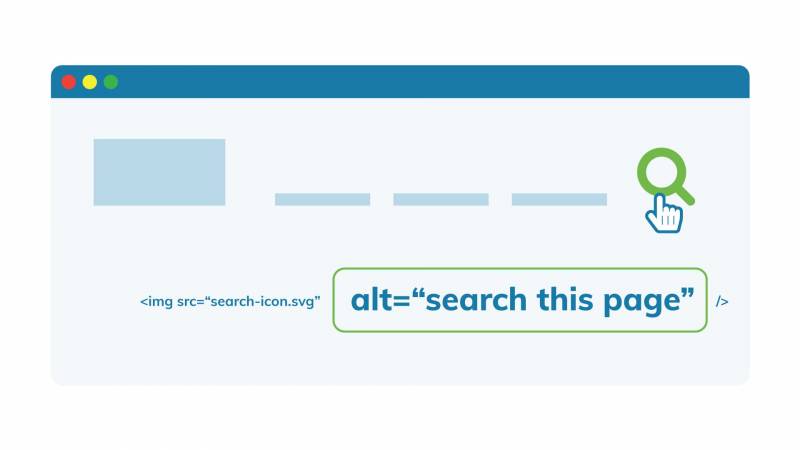
Functional images

Functional images perform an action, such as opening a link. They should have alternative text that describes the action that’s triggered when a user clicks that link. For example, the alt text for a magnifying glass icon that triggers a search function should read something like “Search this page”.
Often, a brand logo is used as a functional image that returns users to the home page. In this case, the alternative text should indicate where the logo links to and can include the brand name as well: “Evolving Web Home.”
Informative images

Informative images convey simple information or concepts that can usually be expressed in a short phrase, such as “Young children playing baseball at City Park.”
Sometimes, an image is used more to convey a feeling or concept. For example, a picture of an all-smiling family camping at a campground could have alternative text such as “Families love camping at The Eager Beaver’s Dam Good Campsite.”
Complex images

Complex images, such as graphs and diagrams, need to have alternative text that accurately conveys the data or information they contain. In this case, it’s best to provide a full-text alternative to the data contained in the graph.
Also, for users who have trouble distinguishing colour, always be sure to indicate different parts of a graph or chart using labelling other than colours, such as hashing. For further explanations on how to describe different types of complex images, The Diagram Center is a great resource.
Images containing text

Images containing text should include the text included in the image in their alternative text. As a general rule, avoid embedding text in images or using images as the sole medium to convey information on a page. For example, if you’re publishing an infographic, consider transcribing it as a blog post to keep the data accessible.
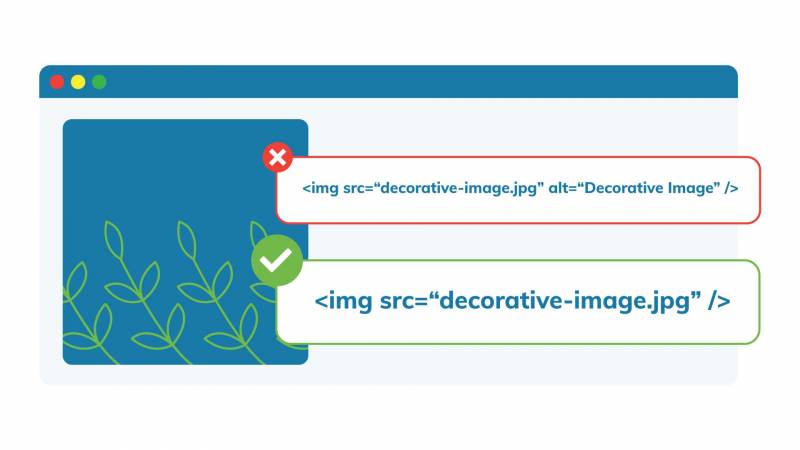
Decorative images

Decorative images are the final type of image. These images serve no purpose other than to just look nice. They are the one exception to always having alternative text to your images and should have no alternative text.
Alt Text and Accessible Images at a Glance
Images are among the easier website components to make accessible. The key is to have appropriate alt text.
As a quick recap:
- Make sure all images have a high enough contrast so they can be interpreted without colour and are zoomable.
- Consider making alt text a required field in your CMS to ensure content editors include it for every image. If you’re using Drupal, you can do this out of the box.
- Images that accomplish an action should clearly indicate their function in the alt text.
- Images that provide important information should have a descriptive alt text.
- Images that are purely decorative don’t need alt text.
Want to learn how to make your entire website more inclusive? Download your copy of our free web accessibility ebook for tons of valuable tips and techniques.